Basic
| Help | Basic |
|---|---|
| CSS Value | Description |
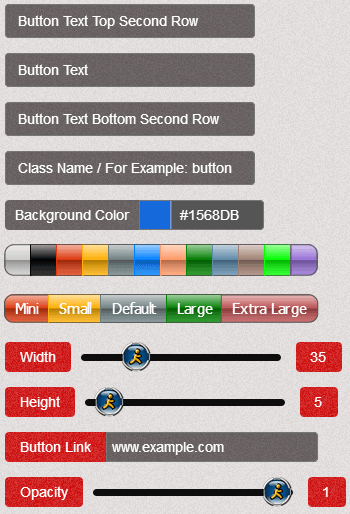
| text top | enter name button text top second row |
| text center | enter name button text center second row |
| text bottom | enter name button text bottom second row |
| class name | change class name for style |
| background color | change background color for button |
| background color theme | fix background color button |
| resize button | fix resize for button |
| width | change width for button |
| height | change height for button |
| button link | enter link address for button |
| opacity | change opasity for button |